color.comp
The color widget allows user to find a color.On this page:
Parameters
| Parameter Name | Description | Default Value |
|---|---|---|
$value |
A color string which represents widget's value. | Empty string. |
$id |
HTML tag ID. | Not defined. |
$description |
The description that is displayed when mouse hovers over the widget. | Empty string. |
$readonly |
The read-only flag. | Empty string which equals to false. |
$convert_to_hex |
Automatically convert color name, rgb or rgba value to hex format. | 1 which equals true. |
Example
Configuration of the displayed example:<& /input/color.comp,
id => 'Color',
value => '12/12/2005',
onchange => 'console.log("New color: "+this.get_value());',
description => 'Test input color',
convert_to_hex => 0
&>
The widget in read-only mode:
Inputting Colors With Keyboard
The colors in the text box can be defined in three ways:- As a color name, for example:

- As a color code, for example:

- As a rgb or rgba value, for example:
 or
or

Upon entering the colors are always converted to hex format.
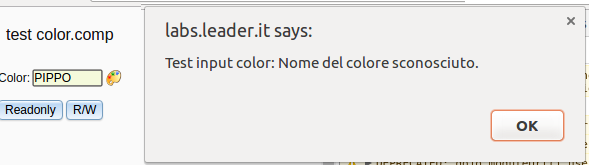
All color names are initially converted to lowercase before obtaining color code so the case does not matter. In case the inputted color name or color value is faulty the widget displays the appropriate error message:

And changes color:
Color Picker
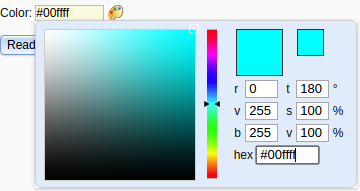
In edit mode, click on the pallet icon opens the color picker: When color picker is opened, the color value is automatically converted to hex format.
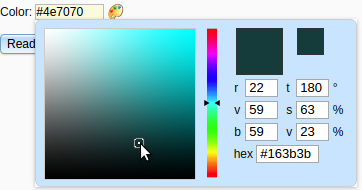
Color can be selected by adjusting the slider and dragging the color selector to the chosen shade with the mouse:
When color picker is opened, the color value is automatically converted to hex format.
Color can be selected by adjusting the slider and dragging the color selector to the chosen shade with the mouse:

| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
color_comp.png | manage | 812 bytes | 23 Dec 2016 - 16:32 | JanezStangelj | |
| |
color_compB.png | manage | 862 bytes | 23 Dec 2016 - 16:32 | JanezStangelj | |
| |
color_comp_Aqua_text_box.png | manage | 1 K | 23 Dec 2016 - 16:43 | JanezStangelj | |
| |
color_comp_PIPPO_red.png | manage | 1 K | 23 Dec 2016 - 16:45 | JanezStangelj | |
| |
color_comp_converted_color.png | manage | 14 K | 23 Dec 2016 - 16:46 | JanezStangelj | |
| |
color_comp_foe.png | manage | 16 K | 23 Dec 2016 - 16:45 | JanezStangelj | |
| |
color_comp_picking_color.png | manage | 15 K | 23 Dec 2016 - 16:47 | JanezStangelj | |
| |
color_comp_rgb.png | manage | 1 K | 23 Dec 2016 - 16:43 | JanezStangelj | |
| |
color_comp_rgb_hex.png | manage | 1 K | 23 Dec 2016 - 16:56 | JanezStangelj | |
| |
color_comp_rgba.png | manage | 1 K | 23 Dec 2016 - 16:44 | JanezStangelj |
This topic: MasonSQL > WebHome > InputWidgets > ColorComponent
Topic revision: 23 Dec 2016, JanezStangelj
Topic revision: 23 Dec 2016, JanezStangelj
 Copyright (©) Leader.IT - Italy P.I. IT01434390223 Privacy policy & use of cookies
Copyright (©) Leader.IT - Italy P.I. IT01434390223 Privacy policy & use of cookies
