Sei qui: Leader.IT>Web MasonSQL>InputWidgets>TimestampComponent (21 Sep 2016, JanezStangelj)Modifica Allega
timestamp.comp
The Timestamp widget is combination of date and time widgets. It is used when it is required both date and time. The date and time must be specified in DD/MM/YYYY HH:MM format. Input Parameters:Parameters
| Parameter Name |
Description | Default Value |
|---|---|---|
value |
change read/write | Empty string. |
readonly |
can't change state if in readonly mode | Undefined. |
id |
Select ID. | Undefined. |
description |
Tooltip. | Empty string. |
Examples
Demo
 The demonstration of the demo is available here.
The demonstration of the demo is available here.
ReadOnly
You must setreadonly to 1.
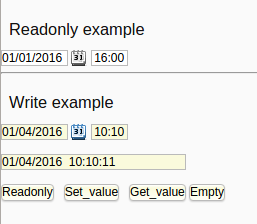
<h2>Readonly example</h2>
<& /input/timestamp.comp,
id => 'test_timestamp',
value => '1/04/2016 16:00',
readonly => 1,
onchange => 'alert("New timestamp Data:"+this.get_value());',
description => 'Test ReadOnly Descrizione timestamp',
&>
<br>
Write
defaultreadonly is 0 so you can remove parameter or you can set to 0 or undef.
<h2>Write example</h2>
<& /input/timestamp.comp,
id => 'test_timestamp1',
value => '1/04/2016 10:10',
readonly => 0,
onchange => 'alert("New timestamp Data:"+this.get_value());',
description => 'Test Write Descrizione timestamp',
&>
| I | Allegato | Azione | Dimensione | Data | Chi | Commento |
|---|---|---|---|---|---|---|
| |
Timestamp_example.png | gestione | 12 K | 03 Apr 2016 - 16:47 | DipenPatel | timestamp example |
| |
timestamp_example.png | gestione | 12 K | 01 Apr 2016 - 18:24 | DipenPatel | timestamp example |
Modifica(e) | Allega | Stampabile | History: r6 < r5 < r4 < r3 | Retro collegamenti (b) | Vedi testo Wiki | Modifica testo Wiki | Altre manutenzioni
Versione pagina: r6 - 21 Sep 2016, JanezStangelj
- Toolbox (cassetta degli attrezzi)
-
 Crea Nuova Pagina
Crea Nuova Pagina
-
 Indice
Indice
-
 Cerca
Cerca
-
 Variazioni
Variazioni
-
 Notifiche
Notifiche
-
 Feed RSS
Feed RSS
-
 Statistiche
Statistiche
-
 Preferenze
Preferenze
-
 SVN Repository
SVN Repository
 Copyright (©) Leader.IT - Italy P.I. IT01434390223 Informativa privacy & uso dei cookies
Copyright (©) Leader.IT - Italy P.I. IT01434390223 Informativa privacy & uso dei cookies

