You are here: Leader.IT>MasonSQL Web>InputWidgets>FileComponent (08 Feb 2017, JanezStangelj)Edit Attach
file.comp
The file widget contains the base64 encoded content of a file.An upload window pops up in edit mode on mouse click on the widget.
On double-click the content of a file is stored to the download directory. On this page:
Parameters
| Parameter Name |
Description | Default Value |
|---|---|---|
$value |
A JSON formatted string which represents widget's value. | Empty string. |
$readonly |
The read-only flag. | Empty string which equals to false. |
$prompt |
The text that is displayed when widget doesn't contain a file. | No file selected |
$id |
HTML tag ID. | Not defined. |
$icon |
The icon displayed near the text box containing a file name. | find - the magnifier icon. |
$description |
The description that is displayed when mouse hovers over the widget. | Empty string. |
$bgcolor |
The background color of the text box containing a file name. | Not defined. |
Example
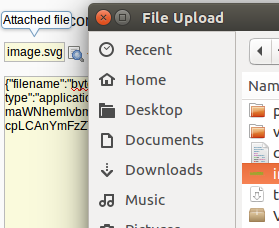
An example widget looks like this: Configuration of the displayed example:<& /input/file.comp,
id => 'test_file',
description => 'Attached file',
prompt => 'Please select a file',
readonly => 1,
value => q{"filename":"bytea.sql","content-type":"application/sql","base64":"U0hPVyBkYXRhX2RpcmVjdG9yeTsKVVBEQVRFIGFuYWxpc2kuY2VydGlmaWNhemlvbmkgU0VUIGRvYyA9IGVuY29kZShwZ19yZWFkX2JpbmFyeV9maWxlKCdkZW1vZG9jLnBkZicpLCAnYmFzZTY0JykgV0hFUkUgaWQgPSAxOwo="}
&>
</%method>
The File widget in readonly mode:
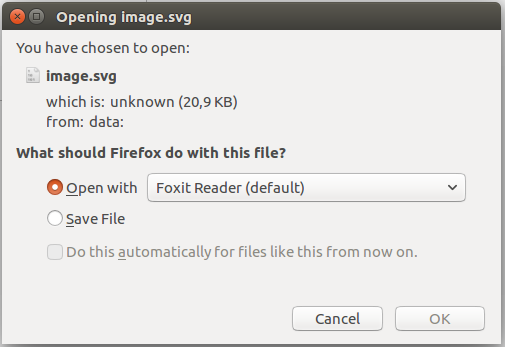
 Double-click opens the download window:
Double-click opens the download window:

| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
FileCompDownload.png | manage | 29 K | 14 Dec 2016 - 19:10 | JanezStangelj | |
| |
FileCompReadonly.png | manage | 1 K | 14 Dec 2016 - 19:09 | JanezStangelj | |
| |
FileCompUploadWindow.png | manage | 25 K | 14 Dec 2016 - 19:10 | JanezStangelj |
Edit | Attach | Print version | History: r2 < r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r2 - 08 Feb 2017, JanezStangelj
 Copyright (©) Leader.IT - Italy P.I. IT01434390223 Privacy policy & use of cookies
Copyright (©) Leader.IT - Italy P.I. IT01434390223 Privacy policy & use of cookies

