Sei qui: Leader.IT>Web MasonSQL>InputWidgets>InputComponent (03 Feb 2017, JanezStangelj)Modifica Allega
Base Component
Theinput.comp is a father of all available widgets.
On this page:
Input Class
Theinput.js contains definition of a base class which is used by the rest of the MasonSQL widgets.
| Method | Description |
|---|---|
DisplayDescr() |
A hook for a new Input object. Used by htmlselect.comp, divselect.comp and form.comp. |
Input_set_status(status) |
Call eval_status to obtain joined list of classes classList. Set set the Input object's className to the value of the classList. |
Input_test_value_Handler(id) |
Called by Input_test_value() or periodically from itself until a remote test is completed; Displays any error message. |
Input_check_errorHandler(contextID, err, str, Obj) |
Called from hReqMason when an error occurs. |
Input_change(e, obj) |
Called on onchange event. Validates the change with test_value() and returns isChanged status (true or false) E: The event object. Obj : The widget object (optional), used if onchange is called manually like this: .onchange(null , this). If the widget object is missing the function also calls the default Input_Event() function. |
Input_test_value(async) |
Calls local_test() which checks the validity of the data contained in field. If async is false (or null) shall display the error message. Before returning checks the end of the remote control. The function remote_test() returns: False - if the control field is running; Empty string - if the check has been successful; 'Error message' - if the check is negative, with the string that describes the problem. |
Input_widgetKeydown(event, display, wdest) |
Change focus from the current widget to the destination widget. Don't focus on disabled or read-only widget. Event: Event that started the evaluation process of the target widget. This: Current widget. Display: The field which triggered the event. Wdest: Target widget. |
Input_checkCaretLimit(widget, event) |
Check if the left / right arrow if they are beginning or end of the selected range. Returns true if I can make the leap |
Input_check_Handler(str, contextID, Obj) |
Check whether the string contains a <script></script> section |
Input_eval_status(status, check_focus) |
Combine multiple statuses into a class prefixed with word widget and another class prefixed with value of base_class. Also add a value of base_class and value of widget_class. Return joined list of classes. |
Input_set_value(value, param) |
Displays the widget: Initalizes the Parameters array, sets the value of the displayed widget and sets the tooltip. |
Input_ViewDescription(e) |
Dummy function, does nothing. |
Input_DeleteDescription() |
Dummy function, does nothing. |
Input_keydown(event) |
Evaluated when a button is pressed. The event is passed to the Input_widgetKeydown() unless the widget is read-only or disabled. |
Input_setFocus(event) |
Focus on the selection to this widget and its text. |
set_display() |
If it is defined, handles the DisplayDescr. Sets tooltips of the Input object and the DisplayDescr object. |
setTooltip() |
If necessary, creates a new dijit.Tooltip object and sets its new label to the value of the Input's Descr. |
get_display() |
If the DisplayDescr is defined, returns its innerHTML value. Otherwise returns the Input object's value which is displayed in the widget. |
Input_Init(Objname, Descr) |
Initializes a new Input object. |
Input_set_param(param, pos, key) |
Initializes an entry in the Parameters array. If the pos is not specified initialize the entire array. Additionally try to store the Parameters array in the cache; The key specifies the position of the array in the cache. |
Input_Event(event) |
Makes default processing of the input event. |
Input_changeKeypress(charcode) |
Replaces currently pressed key with charcode key. |
Input_remote_test(abort) |
return test response from server sides. |
Input_Event(ev) |
Returns an input event. |
Input_EscapeHTML(str) |
Returns escaped string from HTML tag. |
Input_get_value() |
Returns the Input object's value. |
Input_get_param(pos) |
Returns the specified parameter. If the pos is not specified, returns an entire array of parameters. |
Input_ErrorMessage(e, message) |
Returns true/false and the alert message. |
Input_abortChange(input, e) |
Tries/catches an IE exceptions. When exception occurs returns error message. |
Input_Readonly(read) |
Without parameter, returns the read/write status. With parameter, updates the read/write status. |
Component Subroutines
The input.comp library contains a couple of commonly used Perl function which it defines inside the <%once> block.| Subroutine Name | Parameters | Description | Example |
|---|---|---|---|
Tag_filter() |
$ARGS |
filters the string by replacing the special characters that can not be made between as a parameter of a TAG Html. | Tag_filter($ARGS); |
Args2HtmlTaglist() |
Tag1 => 'value1' Tag2 => 'value2' Tag3 => 'value3' |
Combines the parameters declared in the hash passed to the function with the parameters passed to the method but not declared in the component. Then builds a string of the type parameters. The built string is combined from parameters passed to the parent component and from the parameters passed to the method. Parameter1 = " xxxxxx " parameter2 = " yyy yy yy " ... To put in front of , behind, or overwrite the definitions passed to the method , compared to those set in the object. The following rules apply : Tag = > ' bla bla bla ' appended text. Tag = > ' | bla bla bla ' appended text. Tag = > ' bla bla bla | ' text before. Tag = > ' | bla bla bla | ' text replaced. Tag = > undef eliminated tag , even if provided. |
!Args2HtmlTaglist(Tag1 => 'value1', Tag2 => 'value2', Tag3 => 'value3' ); |
ArgsOnly2HtmlTaglist() |
Tag1 => 'value1' Tag2 => 'value2' Tag3 => 'value3' |
Combines the parameters declared in the hash passed to the function with the parameters passed to the method but not declared in the component. Then builds a string of the type parameters. The built string includes only the parameters passed to the method. Parameter1 = " xxxxxx " parameter2 = " yyy yy yy " ... To put in front of , behind, or overwrite the definitions passed to the method , compared to those set in the object. The following rules apply : Tag = > ' bla bla bla ' appended text. Tag = > ' | bla bla bla ' appended text. Tag = > ' bla bla bla | ' text before. Tag = > ' | bla bla bla | ' text replaced. Tag = > undef including tag. |
ArgsOnly2HtmlTaglist(Tag1 => 'value1', Tag2 => 'value2', Tag3 => 'value3' ); |
ArgsOnly2JscriptTaglist() |
Id => 'Id_widget' Tag1 => 'value1' Tag2 => 'value2' Tag3 => 'value3' |
Combines the parameters declared in the hash passed to the function with the parameters passed to the method but not declared in the component. Then builds a string of the type parameters. The built string includes only the parameters passed to the method. Obj.parametro1 = function " xxxxxx " ;. Obj.parametro2 = function " yyy yy yy " .... To put in front of , behind, or overwrite the definitions passed to the method , compared to those set in the object. The following rules apply :. Tag = > ' bla bla bla ' appended text. Tag = > ' | bla bla bla ' appended text. Tag = > ' bla bla bla | ' text before. Tag = > ' | bla bla bla | ' text replaced. Tag = > undef including tag. |
ArgsOnly2JscriptTaglist(Id => 'Id_widget',Tag1 => 'value1', Tag2 => 'value2', Tag3 => 'value3' ); |
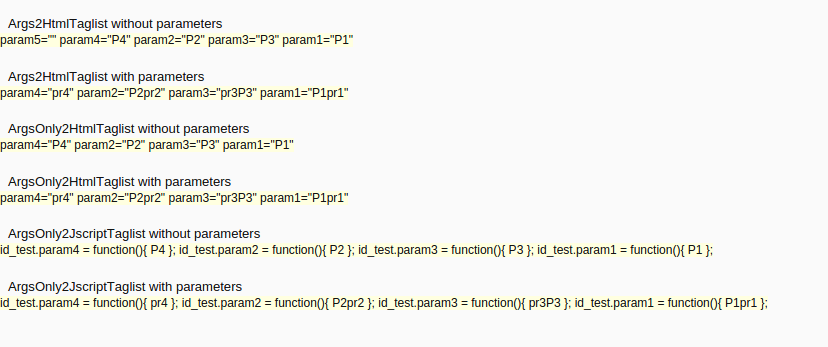
Examples
In this example we use Args2HtmlTaglist, ArgsOnly2HtmlTaglist, ArgsOnly2JscriptTaglist to compose argument list in HTML and Javascript format.We use
<span> to display the results, but in real use the code is embedded in HTML Tag (Args2HtmlTaglist, ArgsOnly2HtmlTaglist) and Javascript (ArgsOnly2JscriptTaglist).
Please note the result values that depend by the symbol "|" used at start/end of parameter string.
/test/test_args_taglist.html example.

Test Component
The/test/test_args_taglist.comp component is used in /test/test_args_taglist.html
<%method LIBRARY>\
/input/input.comp
</%method>
<%init>
LoadHeader 'SELF';
</%init>
<%args>
$function
$id => undef
</%args>
<span style="background-color:lightyellow;">
% no strict;
% if($id){
<% &$function(
$id,
param1 => 'P1',
param2 => 'P2',
param3 => 'P3',
param4 => 'P4',
param5 => undef
)%>
% }else{
<% &$function(
param1 => 'P1',
param2 => 'P2',
param3 => 'P3',
param4 => 'P4',
param5 => undef
)%>
% }
</span>
Args2HtmlTaglist
<H3>Args2HtmlTaglist without parameters</H3> <& /test/test_args_taglist.comp, function => 'Args2HtmlTaglist' &> <H3>Args2HtmlTaglist with parameters</H3> <& /test/test_args_taglist.comp, function => 'Args2HtmlTaglist', param1 => 'pr1', param2 => '|pr2', param3 => 'pr3|', param4 => '|pr4|', param5 => undef &>
ArgsOnly2HtmlTaglist
<H3>ArgsOnly2HtmlTaglist without parameters</H3> <& /test/test_args_taglist.comp, function => 'ArgsOnly2HtmlTaglist' &> <H3>ArgsOnly2HtmlTaglist with parameters</H3> <& /test/test_args_taglist.comp, function => 'ArgsOnly2HtmlTaglist', param1 => 'pr1', param2 => '|pr2', param3 => 'pr3|', param4 => '|pr4|', param5 => undef &>
ArgsOnly2JscriptTaglist
<H3>ArgsOnly2JscriptTaglist without parameters</H3> <& /test/test_args_taglist.comp, function => 'ArgsOnly2JscriptTaglist', id => 'id_test' &> <H3>ArgsOnly2JscriptTaglist with parameters</H3> <& /test/test_args_taglist.comp, function => 'ArgsOnly2JscriptTaglist', id => 'id_test', param1 => 'pr1', param2 => '|pr2', param3 => 'pr3|', param4 => '|pr4|', param5 => undef &>
| I | Allegato | Azione | Dimensione | Data | Chi | Commento |
|---|---|---|---|---|---|---|
| |
input_comp.png | gestione | 45 K | 10 Apr 2016 - 14:37 | DipenPatel | input comp example |
Modifica(e) | Allega | Stampabile | History: r24 < r23 < r22 < r21 | Retro collegamenti (b) | Vedi testo Wiki | Modifica testo Wiki | Altre manutenzioni
Versione pagina: r24 - 03 Feb 2017, JanezStangelj
- Toolbox (cassetta degli attrezzi)
-
 Crea Nuova Pagina
Crea Nuova Pagina
-
 Indice
Indice
-
 Cerca
Cerca
-
 Variazioni
Variazioni
-
 Notifiche
Notifiche
-
 Feed RSS
Feed RSS
-
 Statistiche
Statistiche
-
 Preferenze
Preferenze
-
 SVN Repository
SVN Repository
 Copyright (©) Leader.IT - Italy P.I. IT01434390223 Informativa privacy & uso dei cookies
Copyright (©) Leader.IT - Italy P.I. IT01434390223 Informativa privacy & uso dei cookies

